数学建模更新7(ARCH和GARCH模型)
本文共 4886 字,大约阅读时间需要 16 分钟。
ARCH和GARCH模型
一.概述
ARCH模型(Autoregressive conditional heteroskedasticity model)全称“自回归条件异方差模型”
在现代高频金融时间序列中,数据经常出现波动性聚集的特点,但从长期来看数据是平稳的,即长期方差(无条件方差)是定值,但从短期来看方差是不稳定的,我们称这种 异方差为条件异方差。传统的时间序列模型如ARMA模型识别不出来这一特征。二.ARCH模型优化方向
数据呈现波动聚集性(volatility clustering)长期来看时间序列平稳,短期来看不平稳,存在异方差,这时会使用 A R C H / G A R C H ARCH/GARCH ARCH/GARCH模型
三.模型
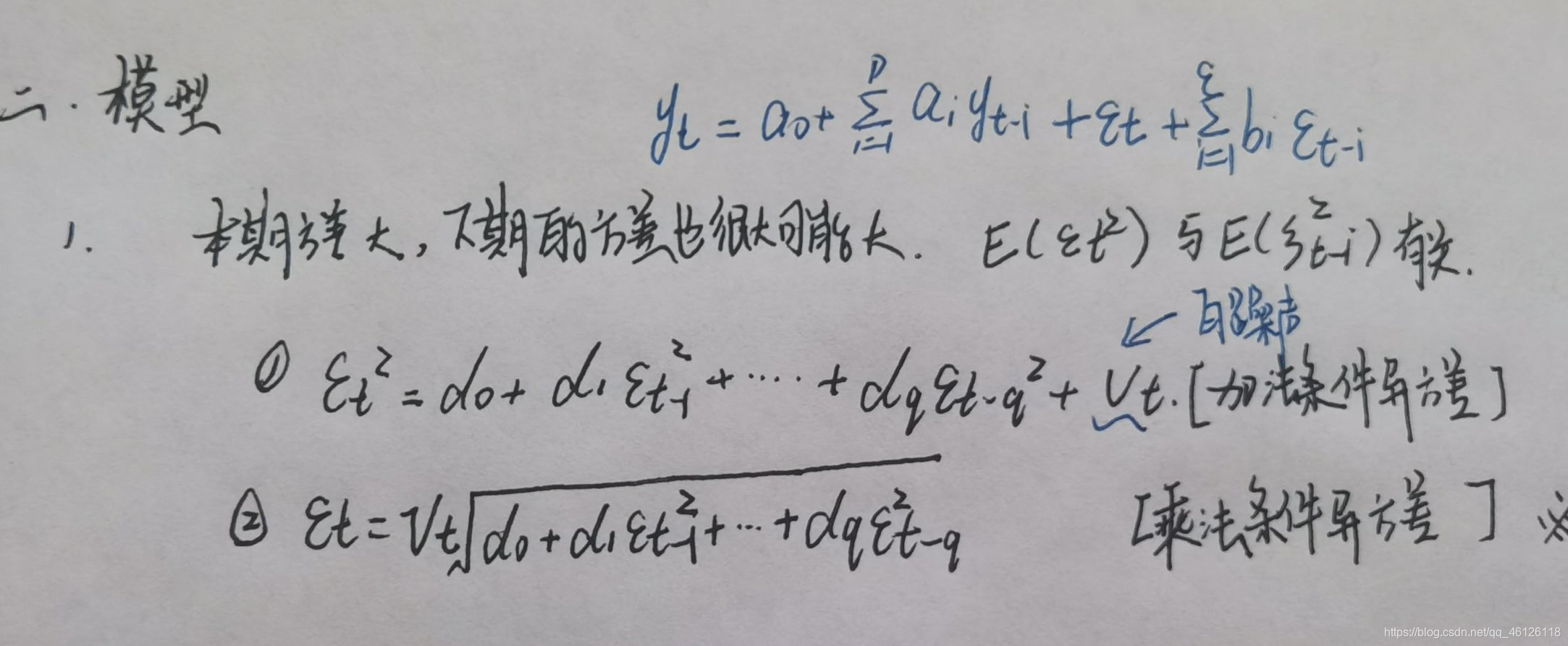
1.总体模型

2.优化实质
因为加法条件异方差的性质不容易探究,因此我们所说的ARCH模型均是
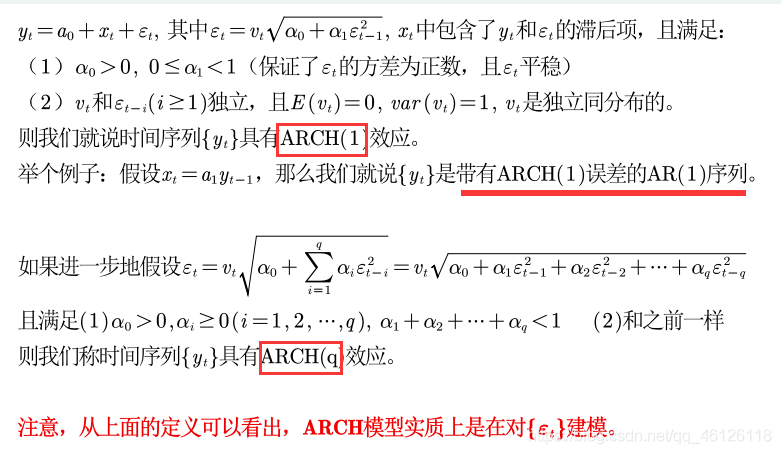
下面的乘法条件异方差模型。 另外,大家可以看出 实际上ARCH模型是在ARMA模型的基础上提出来的,两者的区别在于扰动项的设置不同,在ARMA模型中扰动项是最简单的白噪声序列3.ARCH(q)模型

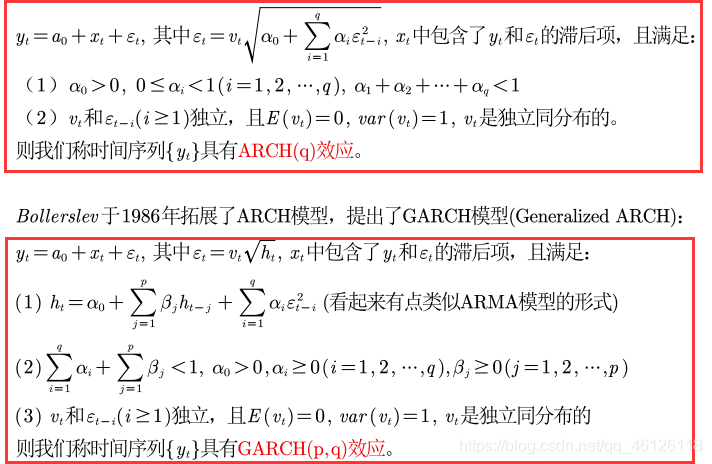
4.GARCH(p,q)模型

5.检验GARCH效应
【1】概述
检验 A R M A ARMA ARMA模型预测之后
- 对干扰项检验,若为白噪声,则均值模型估计完全了,否则更 A R M A ARMA ARMA重新估计
- 检验干扰项的平方是否为白噪声,若是则无 G A R C H GARCH GARCH效应,否则存在 G A R C H GARCH GARCH效应
【2】算法:LM检验
// LM检验:是否存在ARCH误差reg ressq l.ressq l2.ressq l3.ressq l4.ressq l5.ressq // 将残差平方项对其滞后项回归gen LM_STAT=e(N)*e(r2) // 计算LM统计量display LM_STAT // 输出LM统计量display chiprob(e(df_m),LM_STAT) // 计算p值

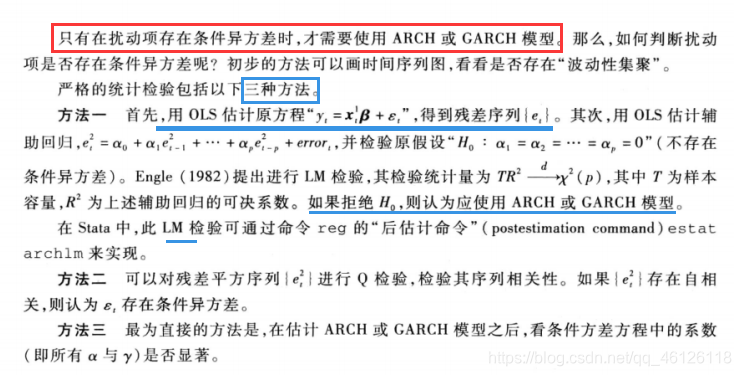
6.何时使用 A R C H ARCH ARCH或 G A R C H GARCH GARCH模型

四.一个实例
1.摘要

2.数据导入
clear // 清空变量* (1) 导入数据并生成时间序列 (*和//都可以用来注释一行)insheet using "C:\Users\晨沉宸尘\Desktop\上课用的课件和代码(下载后记得解压,所有视频配套的都在里面)\清风数学建模课件和代码(全套下载后请解压)\更新视频的课件和代码\更新7 ARCH和GARCH模型\数据和代码\Bindex.csv" //导入位于和代码同一文件夹下的csv数据文件gen datevar = date(date,"YMD") // 将csv中的变量date转换为stata能识别的时间数据datevarformat datevar %td // 对datevar的展示格式进行转换,转换后以:日月年 显示label variable datevar "日期" // 设置datevar的标签为日期,主要用于画图时的展示tsset datevar // 定义datevar是一个时间序列数据gen time=_n // 定义一个从1到n的time序列,n是观测值的个数,系统自动在后台记录的tsset time // 将time这个序列定义为时间序列,后续滞后算子时需要用到
3.画出时间序列图
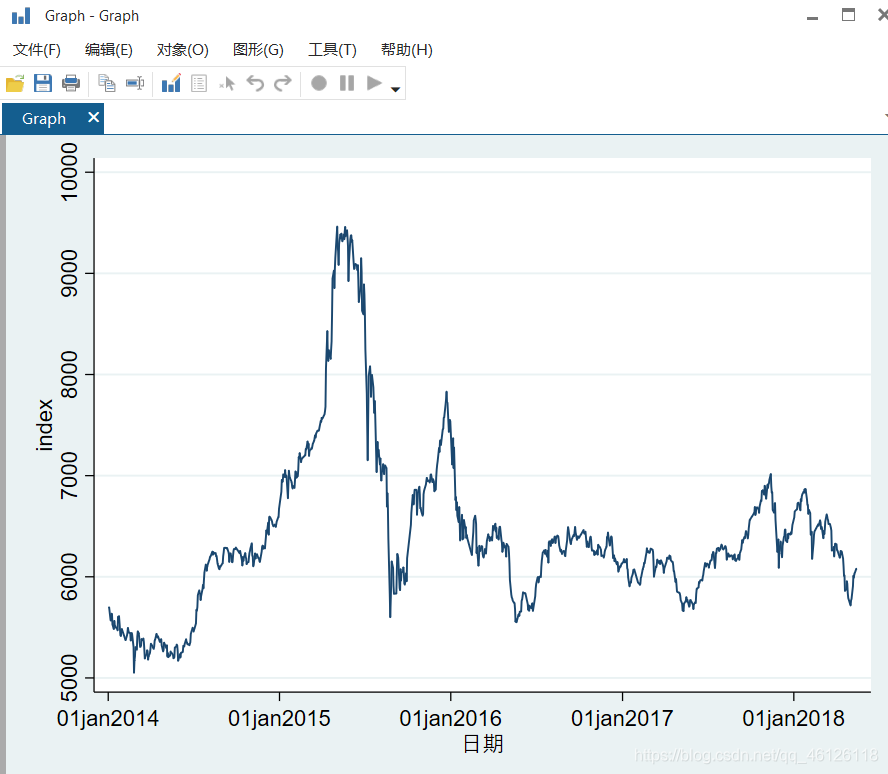
// 画深成B指的时间序列图line index datevar graph export "深成B指的时间序列图.png", as(png) replace // 导出图片到本地文件夹
line y,x;
 根据2014年1月至2018年5月共计1064个交易日的收盘价数据,我们做出了B股指数的时序图从图中可以看出,指数序列非平稳,尤其是2015年到2016年之间波动十分剧烈。
根据2014年1月至2018年5月共计1064个交易日的收盘价数据,我们做出了B股指数的时序图从图中可以看出,指数序列非平稳,尤其是2015年到2016年之间波动十分剧烈。 4.计算日收益率数据

// 计算日收益率数据gen r=100*(index-L.index)/L.index //(今天的收盘价-昨天的收盘价)/昨天的收盘价 L是lag的缩写
L . i n d e x L.index L.index表示上一次的 i n d e x index index
// 对日收益率r进行描述性统计summarize r

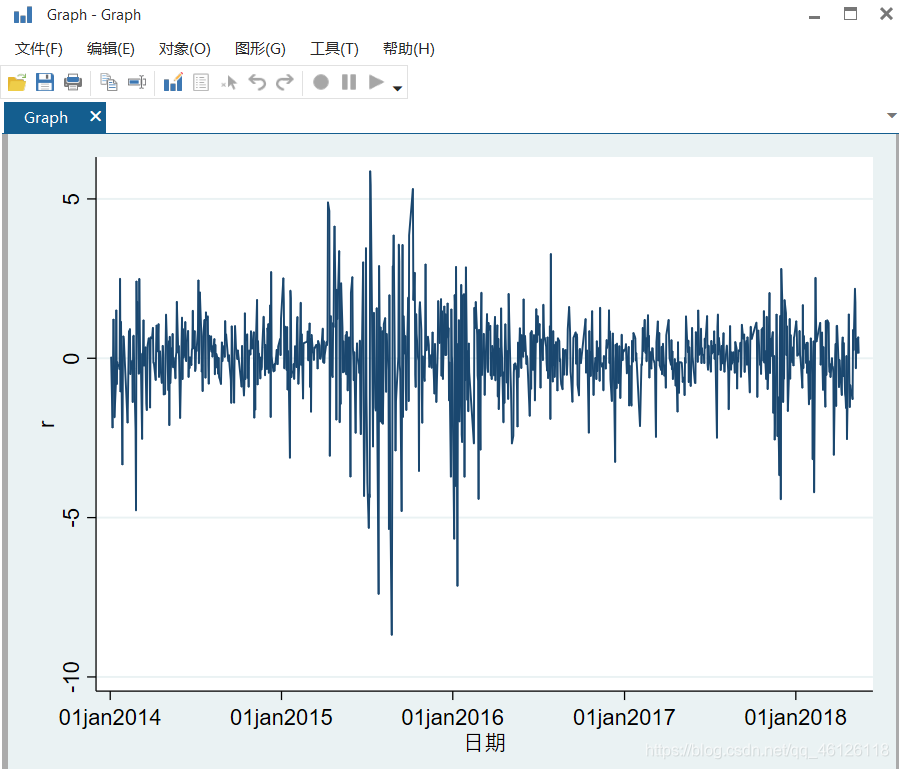
// 做出日收益率的时间序列图line r datevargraph export "深成B指日收益率的时间序列图.png", as(png) replace // 导出图片到本地文件夹

5.检验序列r是否为单位根序列( A D F ADF ADF检验)
就是为了判断一下用 A R M A ARMA ARMA模型还是 A R I M A ARIMA ARIMA模型
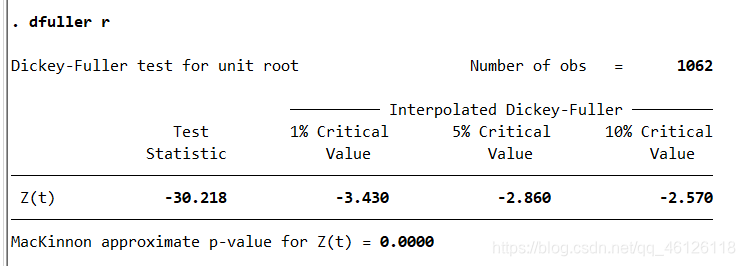
// 检验收益率序列r是否为单位根,检验方法是ADF检验(原假设:是单位根序列,备择假设:是平稳序列)dfuller r// MacKinnon approximate p-value for Z(t) = 0.0000 p值为0意味着拒绝原假设,所以我们认为r序列平稳

注意:平稳数据建模用ARMA模型(或者ARIMA(p,0,q)),单位根数据建模用ARIMA模型。
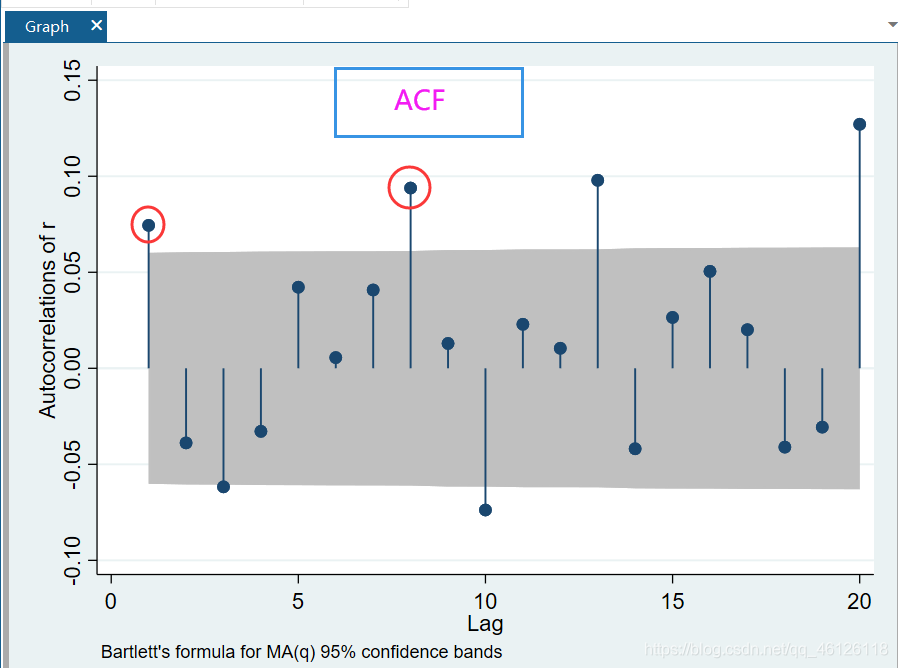
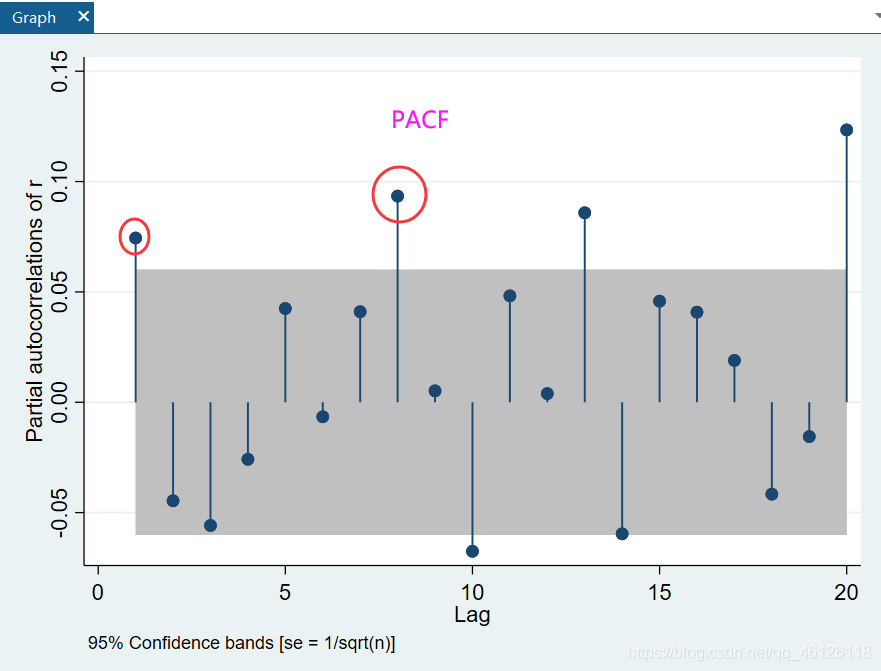
6.判断 A M R A AMRA AMRA模型的阶数( A C F ACF ACF图与 P A C F PACF PACF图)
// 观察acf图与pacf图 ,判断AMRA模型的阶数ac r,lags(20) // 自相关系数图,滞后20期graph export "自相关系数图.png", as(png) replace // 导出图片到本地文件夹pac r,lags(20) // 偏自相关系数图,滞后20期graph export "偏自相关系数图.png", as(png) replace // 导出图片到本地文件夹


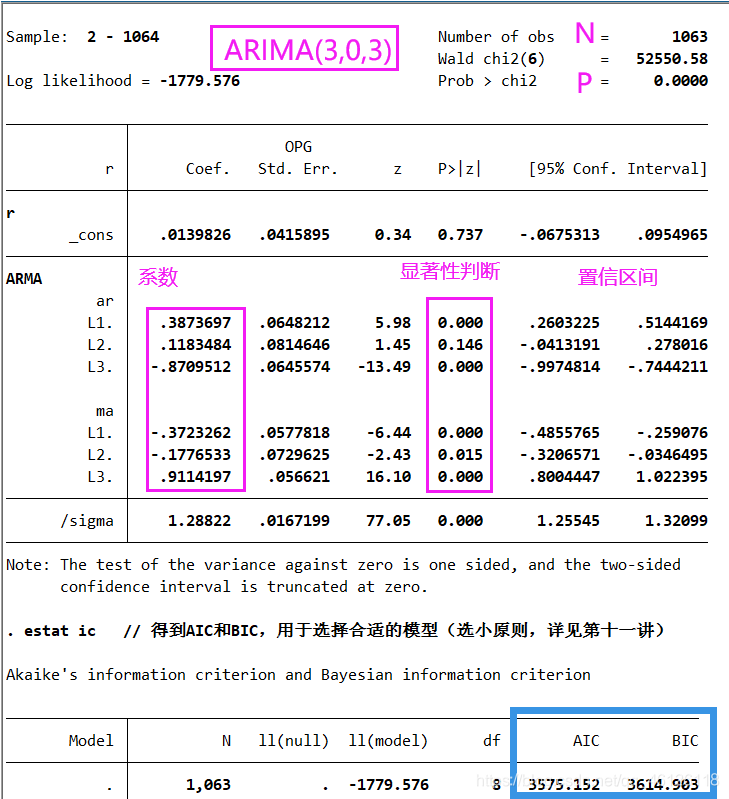
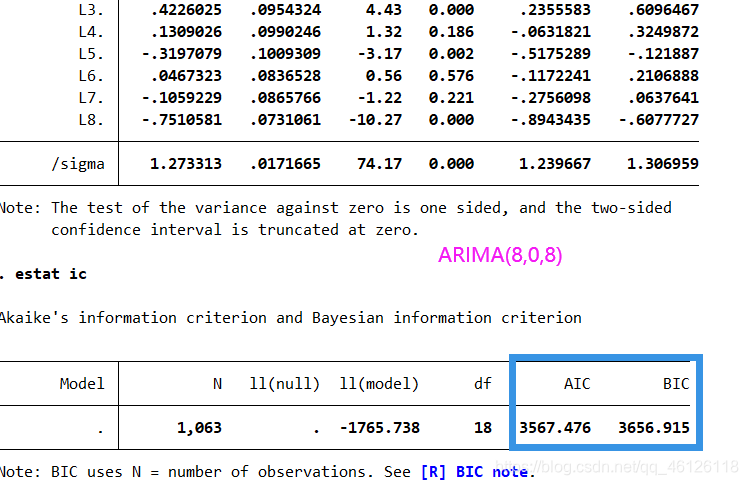
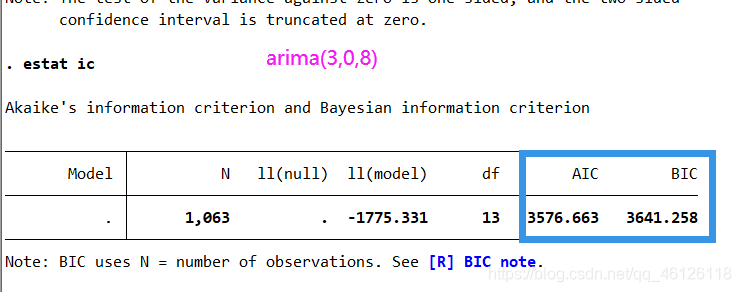
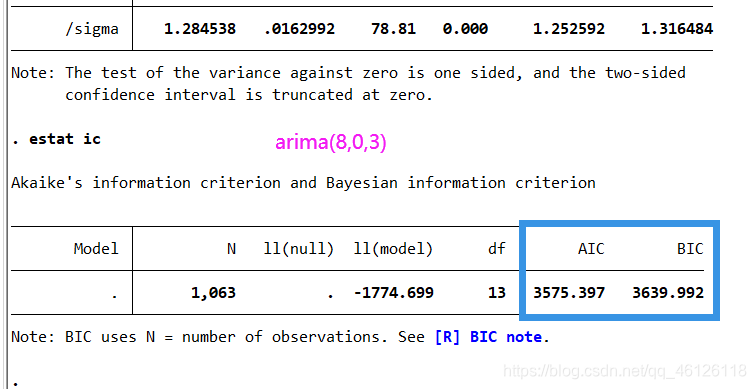
7.利用 A I C AIC AIC和 B I C BIC BIC选择模型
太多的滞后项会增加预测的误差,太少的滞后项又会遗失部分相关信息。经验和理论知识通常是用来决定滞后项阶数的最好方式,然而,依然存在着一些准则帮助我们确定滞后的阶数。为了确定哪个模型拟合效果最好,我们分别估计出了这四种模型,并给出了对应的 A I C AIC AIC和 B I C BIC BIC值,我们认为AIC与BIC值较小,模型拟合效果较好。




 我们根据AIC和BIC准则可知,这四个模型中应选取Model1,即ARMA(3,3)模型。此时,AIC值和BIC值的平均值最小。
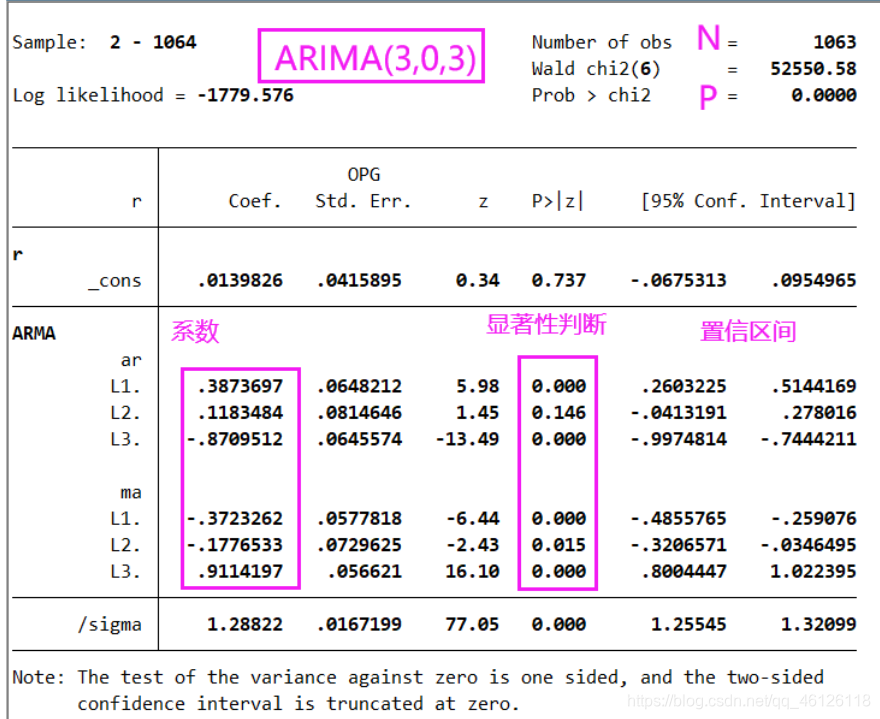
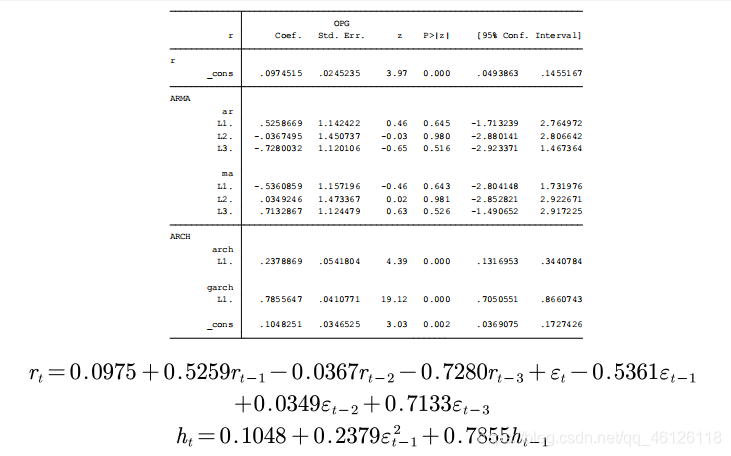
我们根据AIC和BIC准则可知,这四个模型中应选取Model1,即ARMA(3,3)模型。此时,AIC值和BIC值的平均值最小。 8.ARMA(3,3)模型的估计结果


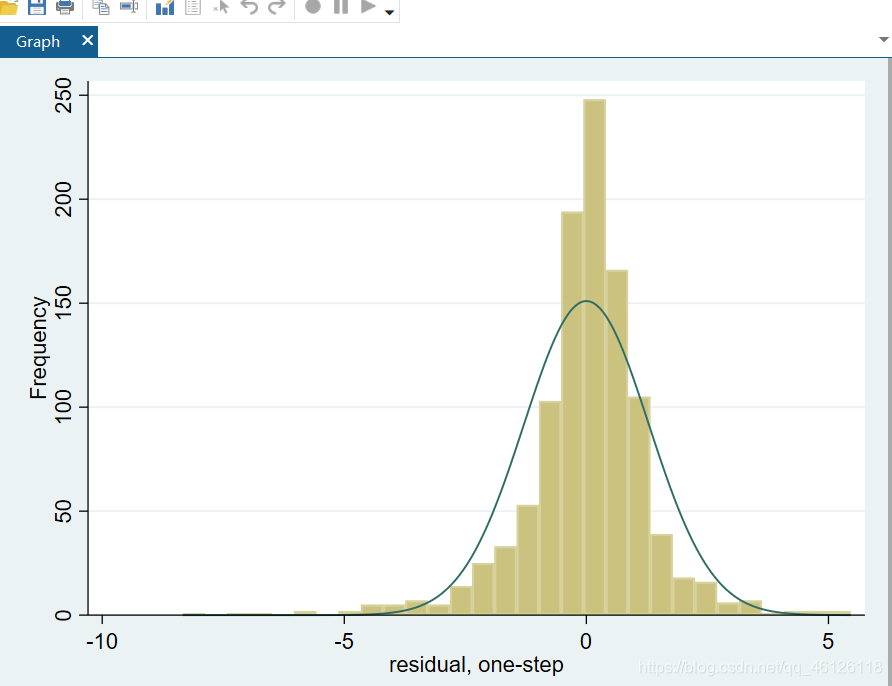
9.残差序列的分布直方图
// ARIMA(3,0,3)模型的AIC值和BIC值的平均值最小,所以下面我们使用这个模型进行估计 arima r,arima(3,0,3)// 得到残差的预测值并生成残差分布直方图图predict residess, residuals // 保存残差hist residess,norm freq // norm freq表示加上标准正态分布的概率密度函数graph export "残差分布直方图.png", as(png) replace // 导出图片到本地文件夹

10.检验残差是否为白噪声
接着,我们使用Ljung‐Box Q检验,来检验ARMA模型的有效性,检验结果为下表所示:
// 检验残差是否为白噪声序列,检验方法为Q检验:原假设是白噪声,备择假设不是白噪声wntestq residess, lag(12) // 对残差序列进行白噪声检验// 生成残差的平方,并进行Q检验gen ressq = residess^2 // 生成残差平方序列ressqwntestq ressq, lag(12) // 对残差平方序列ressq进行白噪声检验

 滞后12项的检验值的P值大于0.05,在5%的显著性水平下并不能拒绝原假设。故可以认为通过白噪声检验,即我们认为回归得到的残差不存在较明显的相关性,因此模型有效性较好。
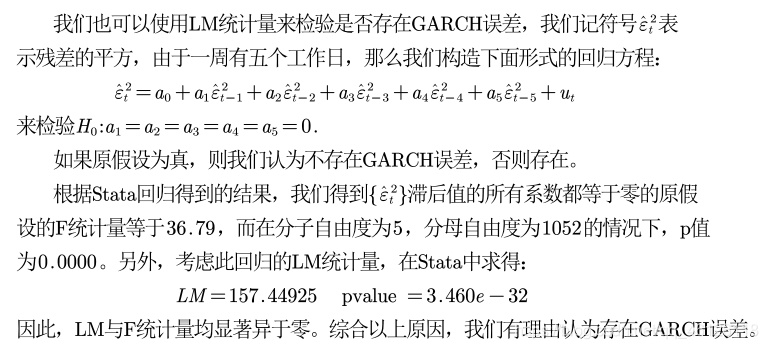
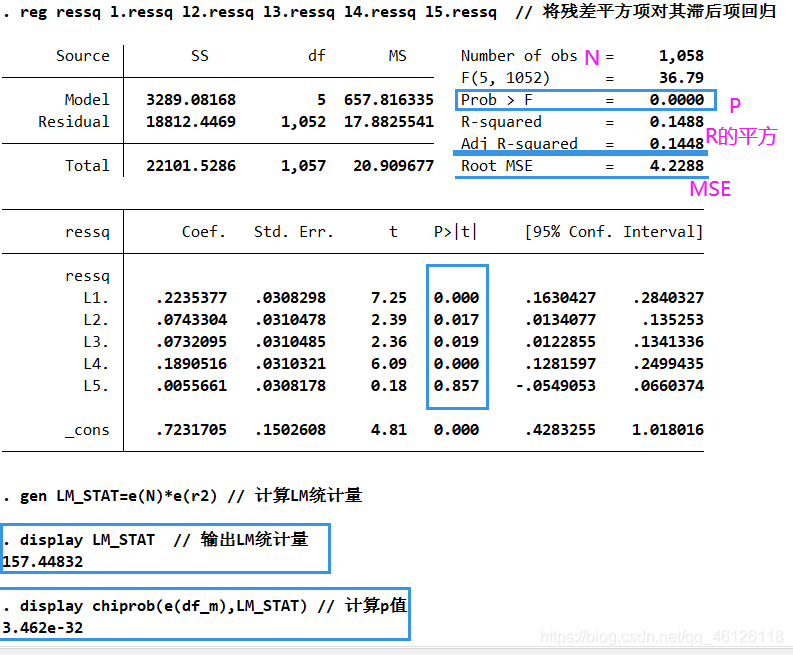
滞后12项的检验值的P值大于0.05,在5%的显著性水平下并不能拒绝原假设。故可以认为通过白噪声检验,即我们认为回归得到的残差不存在较明显的相关性,因此模型有效性较好。 11.对残差的平方进行LM检验(检验是否存在 G A R C H GARCH GARCH误差)

// LM检验:是否存在ARCH误差reg ressq l.ressq l2.ressq l3.ressq l4.ressq l5.ressq // 将残差平方项对其滞后项回归gen LM_STAT=e(N)*e(r2) // 计算LM统计量display LM_STAT // 输出LM统计量display chiprob(e(df_m),LM_STAT) // 计算p值


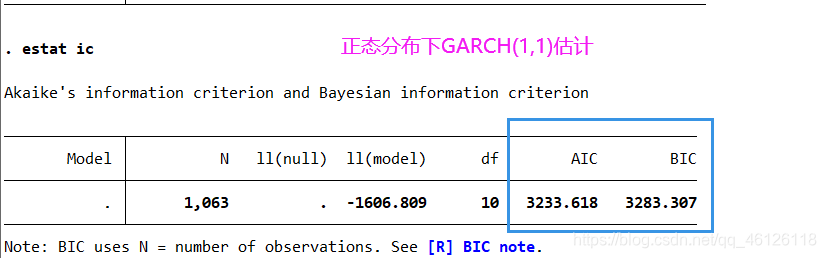
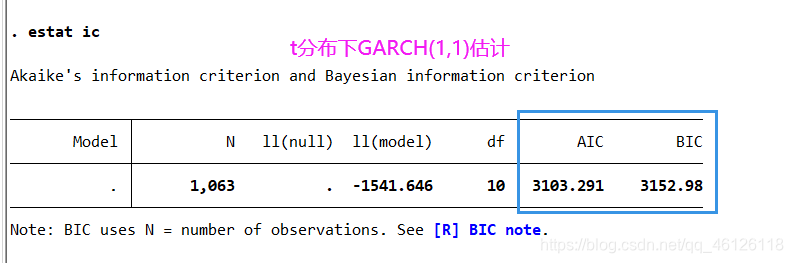
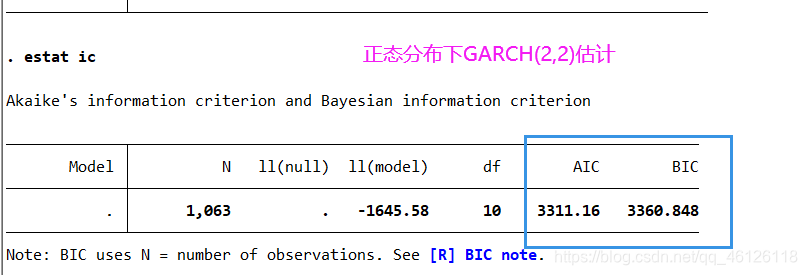
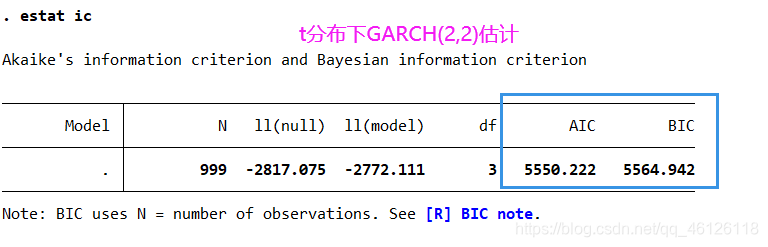
12.利用AIC、BIC选择合适的模型
// 利用AIC BIC选择合适的模型进行估计 // 注意:扰动项的分布在金融数据中常服从t分布// 正态分布下GARCH(1,1)估计arch r,arima(3 0 3) arch(1) garch(1)estat ic// t分布下GARCH(1,1)估计arch r,arima(3 0 3) arch(1) garch(1) distribution(t 3) // 自由度为3的t分布estat ic// 正态分布下GARCH(2,2)估计arch r,arima(3 0 3) arch(2) garch(2)estat ic// t分布下GARCH(2,2)估计arch r,arima(3 0 3) arch(2) garch(2) distribution(t 3)estat ic



 相加平均找个最小 通过比较AIC和BIC,最终我们选择使用带有GARCH(1,1)且vt服从t分布的扰动项的ARMA(3,3)模型进行估计的
相加平均找个最小 通过比较AIC和BIC,最终我们选择使用带有GARCH(1,1)且vt服从t分布的扰动项的ARMA(3,3)模型进行估计的 
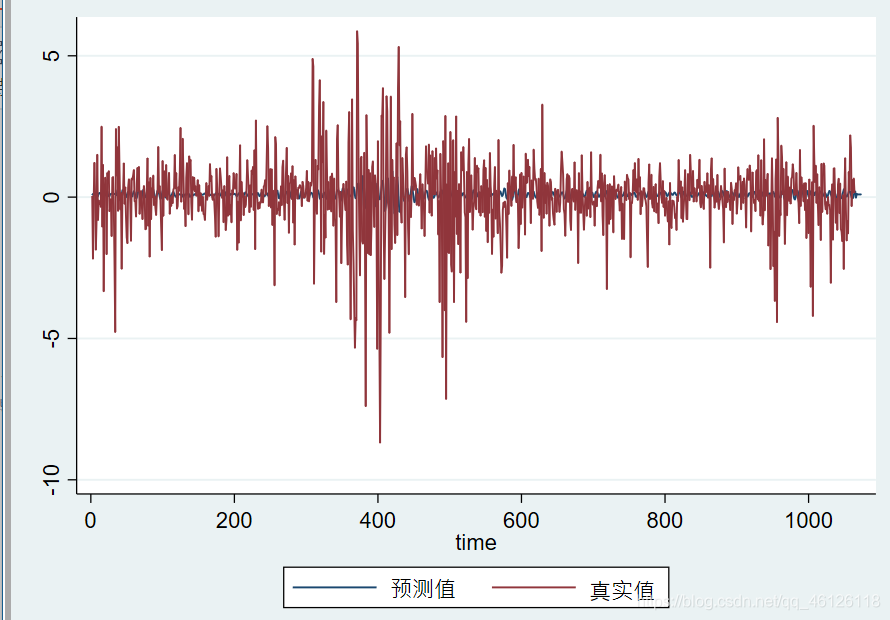
13.预测结果
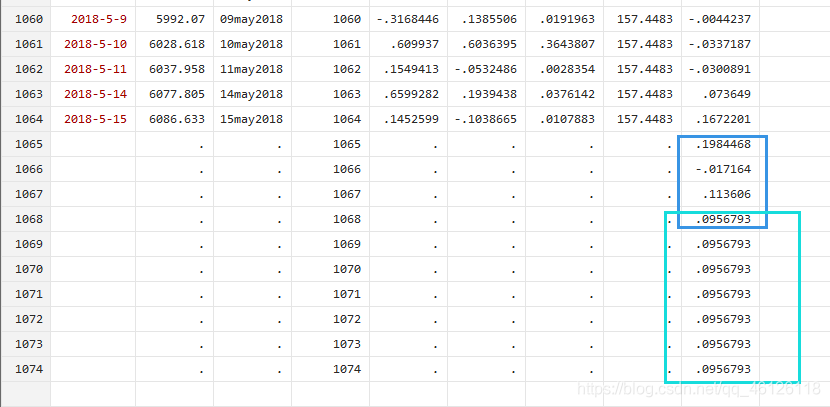
// 得到拟合结果,并进行预测arch r,arima(3 0 3) arch(1) garch(1) distribution(t 3)tsappend ,add(10) // 将时间延长10期predict result // 对数据进行预测tsline result r, legend(label(1 "预测值") label(2 "真实值")) // 绘制拟合图graph export "预测结果图.png", as(png) replace // 导出图片到本地文件夹

 只有四个预测准确,后面的一样由于MA模型的影响
只有四个预测准确,后面的一样由于MA模型的影响 转载地址:http://fafg.baihongyu.com/
你可能感兴趣的文章
nmap 使用总结
查看>>
nmap 使用方法详细介绍
查看>>
nmap使用
查看>>
nmap使用实战(附nmap安装包)
查看>>
Nmap哪些想不到的姿势
查看>>
Nmap扫描教程之Nmap基础知识
查看>>
nmap指纹识别要点以及又快又准之方法
查看>>